Hầu hết các trang web ngày nay đều có phần menu và khi click vào menu sẽ trỏ ra một list các menu item ở phía dưới. Bài viết này các bạn hãy cùng thử làm với menu của codelearn với mình nhé. Trong bài viết này Khotenmien.vn xin giới thiệu đến bạn cách tạo Menu trong HTML. Vậy chính xác Menu đa cấp là gì? Cách tạo Menu trong HTML như thế nào? Hãy cùng tìm hiểu thông qua bài viết dưới đây nhé!
1.Menu đa cấp là gì?
Menu đa cấp là menu cung cấp danh sách các tùy chọn thường xuất hiện ở phần đầu tiên của mỗi trang web. Khi mục hiển thị được nhấp vào, các mục khác từ danh sách sẽ “thả xuống” list các danh sách con trong chế độ xem và người dùng có thể chọn từ các tùy chọn đó.
Tạo menu đa cấp cho phép người dùng lựa chọn một tùy chọn từ danh sách. Đây là một giải pháp không thể thiếu trong thiết kế trang web, đăc biệt là các website có số lượng chỉ mục nhiều, không thể sắp xếp toàn bộ trên giao diện.
1.1 Các thành phần cần có của một menu đa cấp.
Để tạo menu đa cấp nói riêng cũng như các loại menu khác nói chung thì các thành phần cũng tương tự gần như nhau.
+ Thẻ <div></div> là một thẻ được dùng để gom nhóm nhiều phần tử. Thường được dùng để tạo bố cục cho website trong đó phải kể đến menu đa cấp. Thẻ <div> gom nhóm các phần tử của menu vào một khu vực để tách với các phần khác.

+ Để tạo danh sách các menu item có trong menu đa cấp chúng ta cần phải sự dụng cac thẻ như <ul></ul>, <ol><ol>. Các thẻ này thường đi kèm vơi thẻ <li></li>
Thẻ <ul>sử dụng để tạo danh sách không có thứ tự.

Thẻ <ol></ol> sử dụng để tạo danh sách có thứ tự.

Ngoài ra để có thể tạo một menu đa cấp hoàn chỉnh chúng ta cần phải sự dụng CSS để căn chỉnh các thành phần để nó có thể về đúng vị trí và trông đẹp mắt hơn.
1.2 Sự tiện lợi của menu đa cấp.
Đối với người thiết kế giao diện:
Nếu không có menu đa cấp thì việc hiển thị cùng một lúc tất cả danh mục rất khó vì mỗi giao diện đều có kích cỡ nhất định nếu người thiết kế cho quá nhiều danh mục trên một thanh menu thì sẽ gây ra dối mắt và mất thẩm mĩ còn danh mục quá ít thì sự truyền tải nội dung của người thiết kế đến người dùng là chưa đMenu đa cấp giúp người thiết kế linh hoạt hơn cho việc thiết kế
Đối với người dùng
Người dùng có thể nhìn thấy hết các mục mà nhà thiết kế muốn truyền tảiNgười dùng có thể dễ dàng tìm kiếm các sản phẩm.
2. Cách tạo ra một Menu trong HTML.
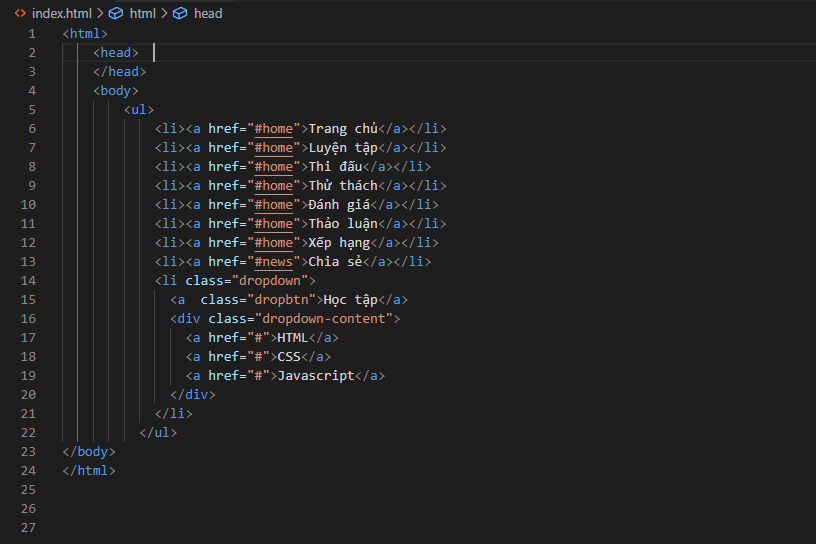
Bước 1: tạo một file index.html để thiết kế bố cục cho menu đa cấp
Trong cái file này chúng ta có:

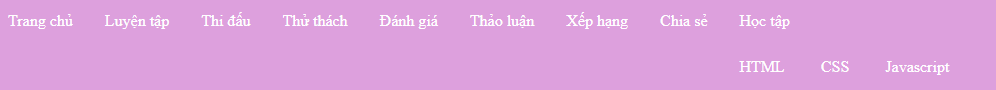
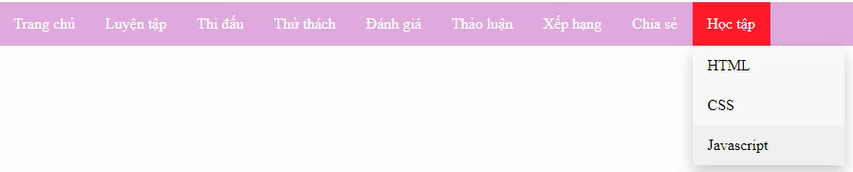
Menu ở đây có 9 mục trong đó menu đa cấp được thể hiện tại “Học tâp”. Trong “Học tập” có 3 menu item nhỏ như HTML, CSS, Javascript

Bước 2: Tạo 1 file style.css hoặc bạn có thể viết luôn css vào file index.html
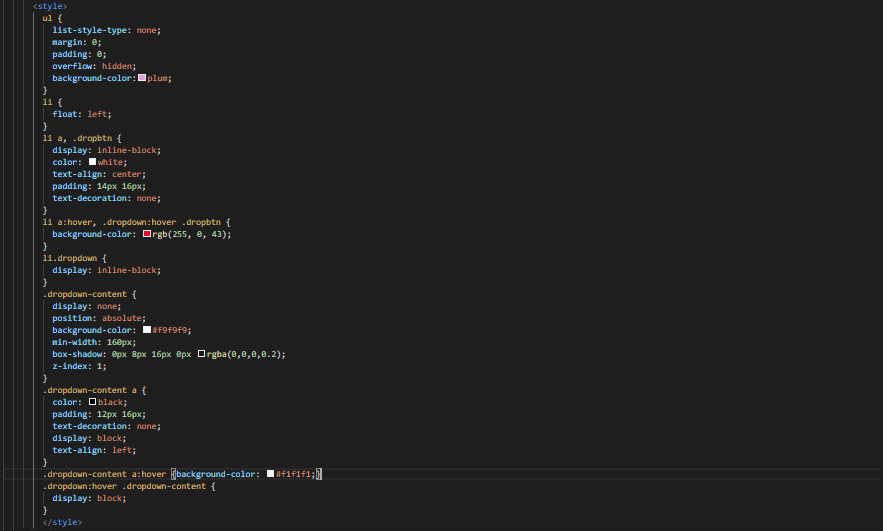
+ viết css trong file index.html

Nếu bạn muốn viết css ra file riêng bạn chỉ cần tạo 1 file style.css rồi paste code css vào.
Lưu ý: để file index.html có thể kết nối đc file style.css bạn cần phải gọi lại cái linhk css đó bằng cách

Trong file css chúng ta có :
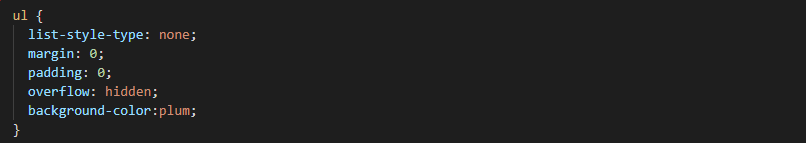
– Thiết kế cho thẻ<ul>:

Sử dụng thuộc tính ‘list-style-type: none’ để loại bỏ các dấu chấm ở đầu mỗi thành phần của menu
+ Khi chưa có ‘list-style-type: none’ :
+ Sau khi có ‘list-style-type: none’ :
Thiết kế cho thẻ

Sử dụng thuộc tính ‘float’ : left để cho các thành phần của menu dàn thành hàng ngang
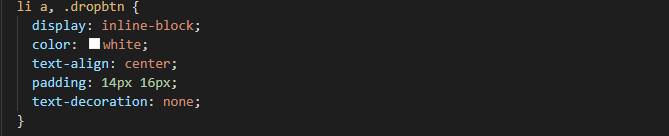
Để xóa các dấu gạch chân dưới menu chúng ta set thuộc tính ‘text-decoration: none’
Bên cạnh đó ta set khoảng cách giũa các từ và màu chữ

Menu sau khi set các thuộc tính trên

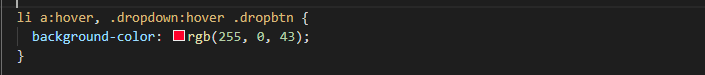
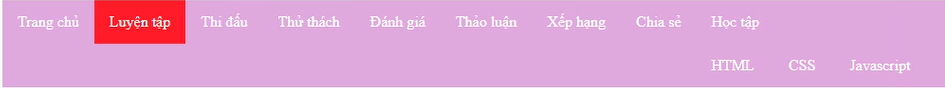
Thay đổi màu nền khi chúng ta click vào bất kỳ mục nào trên menu

Menu sẽ như thế này:

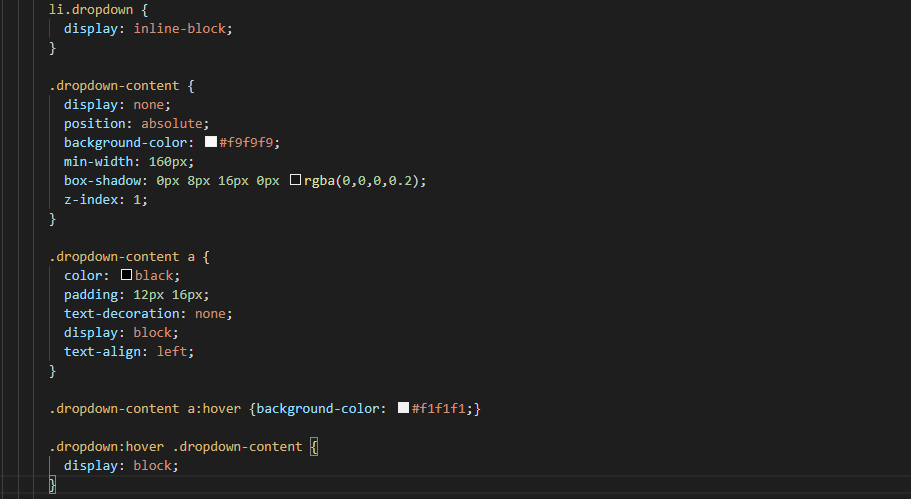
Tiếp theo chúng ta sẽ thiết kế menu đa cấp tại mục ” Học tâp “. Tại đây sử dụng các thuộc tính sau:

Sau khi làm xong chúng ta sẽ có giao diện menu đa cấp như sau:

TẠM KẾT.
Có thể nói menu đa cấp đã đem lại sự tiện lợi cho cả người thiết kế và người sử dụng. Vừa truyền đạt được nhiều thông tin lại không gây rối mắt tăng tương tác với người dùng. Như vậy Khotenmien.vn đã trả lời được những câu hỏi Menu đa cấp là gì? Cách tạo Menu trong HTML như thế nào?. Việc tạo menu đa cấp không khó như chúng ta nghĩ đúng không nào. Các bạn hãy thử tạo một menu đa cấp cho chính website của các bạn nhé!
Thu Uyên- Tổng hợp, chỉnh sửa.


